Elements and Principles of Design Are Meant to Be Used to Make Your Art Look Better True or False
The principles of design are the rules a designer must follow to create an effective and bonny limerick. The key principles of design are: Emphasis, Residue and Alignment, Dissimilarity, Repetition, Proportion, Movement and White Space.
Design differs from art in that it has to have a purpose. Visually, this functionality is interpreted past making certain an image has a middle of attention, a point of focus. Mayhap you're thinking, 'But look! I thought design was all about creativity?' If you're an entrepreneur or designer who'southward simply starting out, you might be tempted to go wild and combine the showtime five typefaces and colors that catch your heart, assertive yous're creating something fresh and new. You will probably find yourself with a design that is muddled, unfinished, or well, simply evidently ugly.
Graphic pattern, like any discipline, adheres to strict rules that work beneath the surface to make the work stable and counterbalanced. If the design is missing that remainder, it will be weak and ineffective.
This commodity will take you through 7 basic principles of design that will make your next project stand up out.
1. Emphasis
—

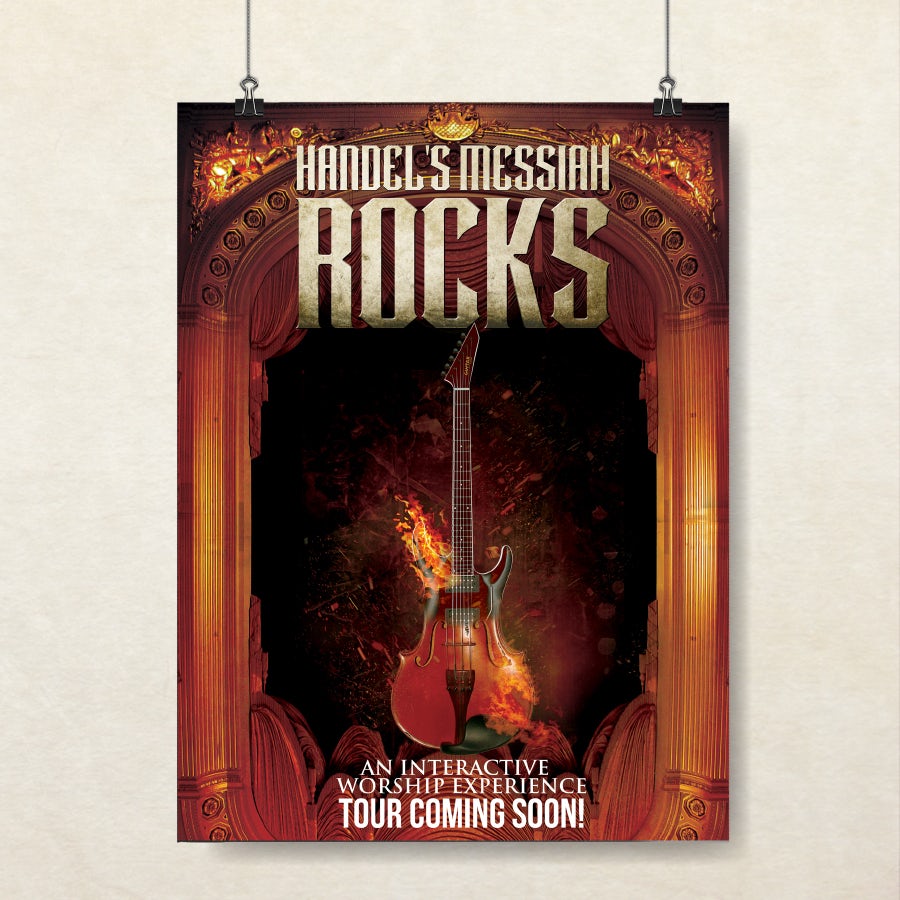
The beginning of the seven pattern principles is accent, referring to the focal point of a design and the social club of importance of each element within a design. Say you're creating a poster for a concert. You should ask yourself: what is the offset piece of information my audience needs to know? Is it the band? Or the concert venue? What about the solar day and the cost of attending?
Make a mental outline. Let your brain organize the information and so lay out your pattern in a mode that communicates that club. If the ring'southward name is the nigh essential information, place information technology in the heart or make it the biggest chemical element on the poster. Or you lot could put it in the strongest, boldest blazon. Learn well-nigh colour theory and use strong color combinations to brand the band name pop.
Like writing without an outline or building without a blueprint, if yous get-go your composition without a clear idea of what y'all're trying to communicate, your design will not succeed.
2. Balance and alignment
—

Never forget that every element you place on a folio has a weight. The weight can come from color, size, or texture. Just like you wouldn't put all your piece of furniture in i corner of a room, you can't crowd all your heavy elements in one area of your limerick. Without residue, your audition will experience as if their eye is sliding off the folio.
Symmetrical blueprint creates rest through equally weighted elements aligned on either side of a center line. On the other hand, asymmetrical design uses contrary weights (like contrasting i large element with several smaller elements) to create a composition that is not even, but still has equilibrium.
Take a question?Ask our team.
Symmetrical designs are e'er pleasing, if non occasionally boring. Asymmetrical designs are bolder and tin can bring real visual involvement and movement (more on that later!) to your composition.
3. Dissimilarity
—

Contrast is what people mean when they say a pattern "pops." Information technology comes away from the folio and sticks in your retention. Contrast creates space and difference between elements in your design. Your background needs to exist significantly different from the color of your elements so they work harmoniously together and are readable.
If you plan to piece of work with type, understanding contrast is incredibly essential because it ways the weight and size of your type are counterbalanced. How will your audience know what is most important if everything is in assuming?
As y'all seek out examples of really stiff, effective design, you'll detect most designs simply feature one or two typefaces. That's because contrast can be finer achieved with two strong fonts (or even one potent typeface in dissimilar weights). As y'all add fonts, you dilute and confuse the purpose of your design.
four. Repetition
—

If y'all limit yourself to two strong typefaces or three strong colors, you'll soon find you'll take to repeat some things. That'southward ok! Information technology'southward oft said that repetition unifies and strengthens a design. If just one matter on your band poster is in blue italic sans-serif, it can read like an fault. If three things are in blue italic sans-serif, y'all've created a motif and are back in control of your design.
Repetition tin be important beyond one printed product. Current packaging design is heavily embracing beautiful illustrated patterns. Anyone thinking almost a startup knows one of the get-go things you need is a strong logo to feature on your website, business cards, social media and more. Brand identity? Another term for repetition.
5. Proportion
—

Proportion is the visual size and weight of elements in a limerick and how they relate to each other. It ofttimes helps to approach your design in sections, instead of as a whole.
Grouping related items can requite them importance at a smaller size—think of a box at the bottom of your affiche for ticket information or a sidebar on a website for a search bar. Proportion can exist achieved only if all elements of your design are well-sized and thoughtfully placed. Once you master alignment, residual, and contrast, proportion should emerge organically.
vi. Motility
—

Going back to our concert poster. If you decided the ring was the most of import slice of information on the page and the venue was the 2d, how would you communicate that with your audience?
Movement is decision-making the elements in a composition so that the heart is led to move from one to the side by side and the information is properly communicated to your audience. Movement creates the story or the narrative of your work: a band is playing, it's at this location, information technology'due south at this fourth dimension, here's how you get tickets. The elements above—especially balance, alignment, and contrast—volition piece of work towards that goal, but without proper movement, your pattern will be DOA.
If you look at your blueprint and feel your centre get "stuck" anywhere on it—an element is too big, besides bold, slightly off-eye, not a gratis colour—get back and adjust until everything is in harmony.
7. White infinite
—

All of the other principles of design deal with what yous add together to your pattern. White space (or negative space) is the just one that specifically deals with what you don't add. White space is exactly that—the empty folio around the elements in your composition. For beginning designers information technology tin be a perilous zone. Often simply giving a limerick more room to breathe can upgrade it from mediocre to successful.
White infinite isn't sitting there doing null—it's creating hierarchy and organization. Our brains naturally associate aplenty white infinite around an chemical element with importance and luxury. It's telling our eyes that objects in 1 region are grouped separately from objects elsewhere.
Even more exciting, it can communicate an entirely different image or thought from your main pattern that will reward your audience for engaging with it. The logo above uses active negative space to communicate multiple ideas in one fun, creative design.
How to utilize the principles of blueprint
—
A blueprint doesn't have to strictly follow these rules to be "practiced." Some admittedly mind-blowing designs ignore one or more of the principles of design in club to create an centre-communicable and effective work.

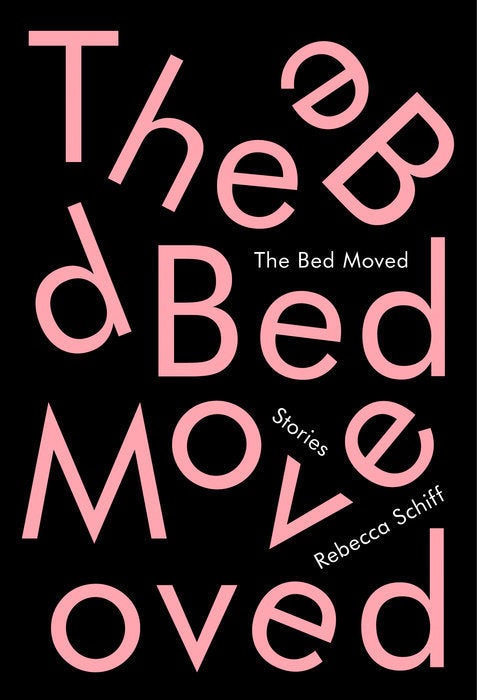
Consider the cover of "The Bed Moved" by Rebecca Schiff, designed by Janet Hansen. This was one of the most lauded volume covers of 2016.
Only did you lot immediately read the outset line as "Theeb?" Did your eye spring to the lesser line where the M from "Moved" is isolated on a unlike line than the residual of the discussion? The pattern is conspicuously breaking the 2 rules of motion and alignment. But! Considering of the designer'southward confident use of a bold contrasting colour scheme and a repetitive structure, your heart is easily guided to the title and author of the volume.
The important data is communicated. That jarring moment of slight confusion is what makes this blueprint so revolutionary and rewarding.
The elements of a design should be viewed as moving parts that combine to tell a story. Equally you lot approach your design project you lot must beginning familiarize yourself with these principles of design. Only so volition you exist able to intermission these graphic design rules to create your own signature style.
Demand something designed?
Our designer customs can create just virtually anything for you.
This commodity was originally published in 2019. It has been updated with new examples and information.
corlisbutioncerhat.blogspot.com
Source: https://99designs.com/blog/tips/principles-of-design/